- Как избавиться от ступенчатого градиента в фотошопе
- 1. Открываю документ, в котором есть «лесенка».
- 2. Перевожу рабочий документ в 16-битный формат
- 3. Перевожу документ снова в 8-битный формат,
- Как убрать полосы в растровом градиенте Фотошоп
- Убираем полосы в градиенте
- Градиент без лесенок в Photoshop СС 2020 (один из способов решения проблемы)
- Действительно ли невозможно иметь градиент без полос?
Как избавиться от ступенчатого градиента в фотошопе

Начну по порядку.
1. Открываю документ, в котором есть «лесенка».
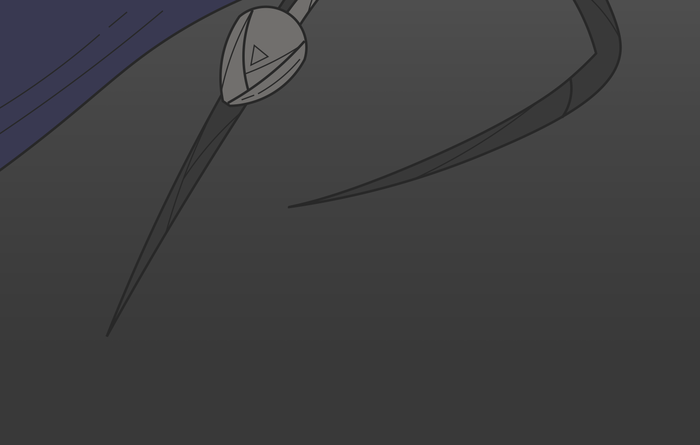
У меня это залитый темным фоном (#130010) со светлым пятном.
Ступенчатые переходы видно не только в оригинальном размере, но и при уменьшении.
2. Перевожу рабочий документ в 16-битный формат
Изображение — Режим — 16бит/канал (Image — Mode — 16 bit/channel).
Изображение приобрело нормальный вид, а «лесенки» практически не видно даже при многократном увеличении.
3. Перевожу документ снова в 8-битный формат,
предварительно объединив слои (с зажатым Shift выделяю слои, которые надо свести и жму Ctrl+E).
Картинка не изменилась, с подготовленным фоном можно работать дальше.
Вот такой простой способ избавления от «лесенки».
Я вообще рекомендовала бы, если вам позволяет производительность вашей машины и вы не собираетесь увлекаться фильтрами и стилями, работать в 16-битном режиме, и лишь перед окончательным сохранением переводить документ в 8-битный формат.
Недостатком такого способов избавления от ступенчатых градиентов является то, что он работает лишь в том случае, если у фон и световые пятна разложены послойно, если же «лесенка» на одном слое, придется прибегать ко всем привычному блюру и шуму.
Этот метод избавления от ступенчатого градиента применялся для подготовки фона в уроке Рисуем ледяной светящийся кристалл.
Если кому-то нужен, выкладываю экшен для избавления от ступенчатого градиента (1Кб, архив, для русского фотошопа).
Источник
Как убрать полосы в растровом градиенте Фотошоп
Многим дизайнерам приходится сталкиваться с проблемой возникновения резких переходов на градиентах. Я раньше с таким не сталкивался, но сегодня, отправляя макеты на верстку сайта, обнаружилось, что фоновые заливки, выполненные в виде градиента почему-то полосатые.
Причем такая проблема возникает независимо от разрешения файла, будь-то 72 или 300 dpi и от метода выполнения градиента (с помощью инструмента градиент или эффектом слоя Gradient Overlay). 8-и и 16-битная глубина цвета тоже никак на это не влияет.
Хочу поделиться методом, который помог мне избавиться от нежелательных полос в градиентах, выполненных в программе Photoshop.

Убираем полосы в градиенте
- Дублируем слой с градиентом (Ctrl-J).
- Несильно размываем его с помощью фильтра Filter → Blur → Gaussian Blur. Полосы все еще будут заметны, но не так сильно.
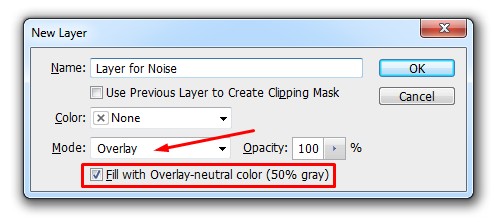
- Нажимаем на иконку создания нового слоя, удерживая клавишу Alt.
- В появившемся диалоговом окне устанавливаем режим наложения Overlay. Ставим флажок на опции Fill with Overlay-neutral color (50% gray).
- Добавляем немного шума Filter → Noise → Add Noise.
После этих действий полосы должны исчезнуть.
Источник
Градиент без лесенок в Photoshop СС 2020 (один из способов решения проблемы)
Думаю многие замечали, что довольно часто в фотошопе (или например в SAI) градиент не такой плавный как хотелось бы. Иногда он может выглядить как шакально пожатое изображение. В интернете советовали 2 решения: переводите изображение в 16 бит и рисуйте градиенты там или примените фильтр из Filter Galery (Spatter), но эти фильтры почему-то работают только в 8 бит.
Я перешел в Photoshop CC 2020 и там даже в 16 бит градиенты лесенкой. Spatter больше не помогает. Но помощь пришла откуда не ждали: Camera Raw Filter.
1) Открываете изображение которое надо редактировать (в котором будут градиенты).
2) Переводите его в 16 bit (Image\Mode\16 bits\Channel).
3) Рисуете градиент. Важно отметить, что слой с градиентом не должен быть прозрачным. То есть допустим есть у вас темная заливка, вы создали новый слой и там развернули градиент более светлый, к примеру. Слейте эти два слоя и работайте дальше уже с ним. Убеждаемся в том, что градиент лесенкой:
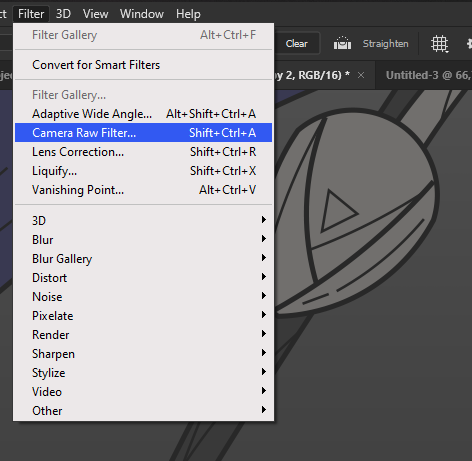
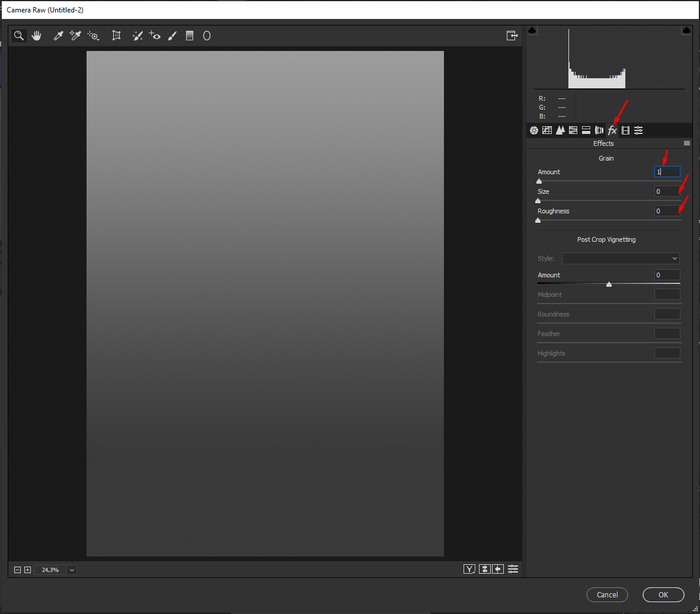
4) Открываете Camera Raw Filter (Filter\Camera Raw Filter или SHIFT+CTRL+A).
Если увеличить ваш градиент поближе, то вы уже заметите, что лесенки пропали. Но если вы просто нажмете ОК то лесенки никуда не денутся. Такой вот самообман.
Переходите во вкладку с эффектами и выберите Grain с параметрами как на картинке. Сразу скажу, что параллельно применяются коррекции объектива. Можете перейти и отключить их если вам чрезвычайно важно чтобы форма градиента не поменялась, мне же и так норм.
Вуаля. Лесенка исчезла. В моем случае зерно почти не заметно (Пикабу пожмет возможно, но разницу у себя я вижу четко). Причем вы можете потом перевести картинку обратно в 8 бит и градиент останется такой же шелковый. У товарища CC 2018, там зерно после этого фильтра более явно выражено.
На самом деле не совсем понятно с чем связана эта ситуация (с градиентами в 16 бит). Может это баг? Из интереса попробуйте в своих фотошопах и скажите работает этот метод у вас или нет? То есть, как минимум в фотошопе 2018 и 2020 есть лесенки и решаются они этим фильтром, но в 2020 более щадящий режим зерна, потому градиент на глаз более приятный.
Я же заметил этот эффект случайно. Перерисовывал обоину с айфона что ли (картинка ниже), в большом разрешении в 16 бит, но все равно там было все так себе и случайно ткнул в этот фильтр и обратил внимание что там в превью с градиентами все ОК.
Источник
Действительно ли невозможно иметь градиент без полос?
Я изо всех сил пытаюсь создать градиент без полос. Я посмотрел все видео на YT и попробовал: Bluring всех видов, шум, сглаживание, битовая глубина, Brush и делать градиент в Illustrator.
Все не получается, и я всегда вижу полосу.
Цвет фона, который я использую позади изображения: 050b3c
Шум и дизеринг обычно дают довольно хорошие результаты. Есть пара вещей, которые могут сделать «объединение» более очевидным:
- Цвета «старт» и «стоп»
- размер градиента (полосатость становится более заметной, когда точки «начало» и «остановка» удаляются друг от друга — градиент необходимо «проецировать» на большее количество образцов с постоянным числом доступных значений яркости),
- неправильно откалиброванный / некачественный монитор (пробовали ли вы просматривать градиенты на разных мониторах?),
- уменьшенное цветовое разрешение «на канал» в настройках системы (в настоящее время кажется маловероятным, поскольку большинство систем используют настройки 32 бит / с, но все же это возможно),
- «Дикие» настройки гаммы видеокарты (например, в «панели управления видеокартой» или в загрузчике гаммы, например в Adobe Gamma Loader),
- слишком «агрессивный» профиль монитора (опять же тест «просмотр на других мониторах» должен дать некоторые подсказки об этом),
- уменьшенная битовая глубина изображения.
Также было бы полезно узнать, какое у вас целевое устройство. Разница в том, насколько вы можете «распределить» свой градиент, независимо от того, нацеливаетесь ли вы на печать (какой тип печати также имеет значение, например: экраны типа AM, псевдостохастические, стохастические), на мониторы компьютеров или мобильные устройства. Это также имеет значение, если вы используете растровую или векторную графику.
Итог: это довольно сложная тема :).
Да, возможно создавать качественные градиенты. Есть много факторов, чтобы принять во внимание, хотя.
Фотошоп не работает и не может колебаться на альфа-канале. Вам лучше использовать сплошные цвета, если это возможно. Также старайтесь избегать непрозрачности слоя. Создайте градиент, используя нужные вам цвета. Редактировать: Photoshop CC 2014.2 добавил дизеринг альфа-канала. 🙂
Могут быть некоторые накопительные ошибки округления, если ваш графический редактор использует глубину цвета 8 бит на канал. Лучший качественный способ создания градиента, созданного из нескольких слоев (с режимами наложения и непрозрачностью при воспроизведении), — это рендеринг с большей битовой глубиной, а затем, если возможно, сглаживание до 8 бит на канал. Фотошоп может сделать это. Если вам нужен сплошной градиент, созданный из одного слоя, 8 бит на канал — это нормально (16 бит удобен только при смешивании слоев).
Дизеринг действительно, очень важен. (См. Предыдущий пункт.)
Не используйте Illustrator. Это 8 бит на канал и не колеблется.
Масштабирование изображения испортит хорошую работу по сглаживанию, поэтому вам нужно с самого начала создать изображение с правильным размером.
Большинство ноутбуков имеют дисплеи по 6 бит на канал с анимированными трюками, чтобы сделать их лучше. Очевидно, вы боретесь с дисплеем, и сглаживание результатов может быть невозможным из-за дисплея. Новый MacBook Pro с дисплеем Retina является заметным исключением — он имеет 24-битный IPS-дисплей. Изменить: Ноутбук дисплеи немного улучшились с этого поста!
Как предположил thebodzio, другие процессы на уровне ОС также могут изменить ситуацию.
Если вы используете 16-битный режим в Photoshop, протестируйте его в 8-битном режиме. Есть определенные обстоятельства, когда 8-битный режим выглядит лучше, и другие обстоятельства, когда 16-битный режим лучше. Основное правило: если у вас есть один градиент, используйте 8 бит с дизерингом. Если у вас есть несколько слоев и градиентов, использующих непрозрачность, используйте 16-битный режим.
Глядя на ваше изображение, кажется, что происходит какое-то другое разрушительное преобразование. Вы используете Save For Web? Включен ли режим конвертации в sRGB? Если это так, выключите его (это самый простой способ испортить качество ваших изображений и одновременно внести разрушительные изменения цвета).
Марк Эдвардс пишет, что «Photoshop не работает и не может колебаться на альфа-канале». Если это так, вы можете подделать его, создав размытый градиент от белого к черному, а затем сделав белый прозрачным. Увы, я давно не пользовался Photoshop, но общая идея была бы примерно такой:
- Создайте 16-битный градиент от черного до белого.
- Размягчить его до 8-бит.
- Создайте сплошной черный слой и добавьте к нему маску слоя.
- Скопируйте размытый градиент в маску слоя (и инвертируйте его, если необходимо).
- Примените маску слоя, чтобы получить градиент от черного до прозрачного.
(Да, я знаю, что это скорее комментарий, чем ответ, но он слишком длинный, чтобы поместиться в поле для комментариев.)
Я обнаружил аналогичную проблему в Illustrator (у которого даже нет опции «дизеринга» для градиентов). Звучит немного безумно, но я обхожу это, применяя «стеклянный» фильтр, который может приблизиться к дизерингу с правильными параметрами.
- Искажение: 2 (это зависит от размера ваших групп).
- Гладкость: 1
- Текстура: матовая (самая шумная встроенная текстура)
- Масштабирование: 50%
В Illustrator это приводит к появлению белых пятен на краях вашего объекта, которые можно исправить с помощью обтравочной маски.
Полученные результаты? «Размытый» один справа. Это добавляет немного шумной текстуры, но я думаю, что это лучше, чем группы в большинстве случаев.
Основным отличием при создании градиентов является использование слоя градиента, который имеет встроенную опцию дизеринга («Слой»> «Новый слой заливки»> «Градиент») и остается настраиваемым. С этого момента вы можете конвертировать в умный слой и добавлять любые эффекты, которые вам нужны для дальнейшего улучшения, но это дает вам гораздо лучшую отправную точку.
Это три образца, демонстрирующие дизеринг. Приведенный ниже набор представляет собой вышеприведенный набор с уровнями, отрегулированными для выделения эффектов дизеринга
Слева направо первый вид наиболее заметен; нет дизеринг присутствует. Второй — тот же градиент с дизерингом; намного лучше. А третий, справа, имеет дизеринг, и я дополнительно добавил слой шума, фактически усилив дизеринг. Смотрите комментарий, почему вы бы добавили дополнительный шум. См. «Дополнительные заметки» о том, как дизеринг прозрачности / альфа-канала
Я делал большие визуализации градиентов с минимальным изменением цвета, и полосы были очень заметны без сглаживания, как в первом примере. Затем я узнал о дизеринге, и он сильно улучшился, это второй пример. Но на большом рендеринге (менее заметном здесь) все еще были некоторые полосы. Мне нужен был более агрессивный дизеринг. Поэтому я скопировал * слой градиента, растеризовал его и добавил небольшое количество (0,1%) однородного монохромного шума. Это значительно улучшило масштабное изображение. Это третий пример. Улучшение от дополнительного шума (что по сути является сглаживанием) менее заметно в небольшом масштабе, как в этом примере, но это было очень важно при большом рендеринге, таком как тот, над которым я работал.
* Я создал отдельный слой для шума, потому что таким образом я мог контролировать шум с непрозрачностью нового слоя.
Я только обсудил фактическое изображение. Аппаратная и водительская сторона вещей также может влиять; другое устройство может отображать вещи по-другому. Другие ответы хорошо это охватили.
Фотошоп не сглаживает альфа-канал. Если вам нужно дизеринг по прозрачности, вам нужно вручную дизерировать альфа-канал. Я бы использовал слой маски для создания прозрачности, так что это будет только вопрос сглаживания этого слоя маски. И при работе с масками слоя не забудьте ALT + left click на маску слоя, чтобы отобразить ее.
Источник